How to Compress a File in WinZip
In the previous article of Jeevan Bima Bazaar, we taught how you can download and install how you can download Winzip software in your computer. In this article of today, we will know that how can we compress different types of files and folders or how to convert them into zip formats with the help of Winzip Software?
Benefits of Compression in Storage Management:
If you are fond of movies, songs etc. and you store different types of videos, audio, image, text file etc. in your computer or mobile, then you may have problems with it.
Because devices like computer, mobile have a certain ability to keep different types of files and as soon as you fulfill this ability of your device, managing other necessary files becomes a challenging task for you.
Now you can do three types of tasks to get a solution to such a problem:
First Task: You can delete some old files to empty your device. If you choose this option, then you have to keep in mind while deleting the old files, that you do not delete any important file or folder from your device.
Second Task: You can take advantage of services like Google Drive to empty your device. You can remove your required files from your device and transfer it to Google Drive or take advantage of any other online storage service.
Third Task: You can reduce the size by compressing the file and folders present in your device. Due to which your file and folder remains in your device and your device also gets empty.
How to Compress Files with the help of Winzip software:
The question is often asked by new users that How to convert various types of files and folders into zip formats or How to compress various types of files and folders?
So if you want, you can compress one or more files and folders with the help of Winzip software or convert to zip format. With the help of Winzip software, two methods can be adopted to compress a file:
The First way to Compress Files with the help of WinZip Software:
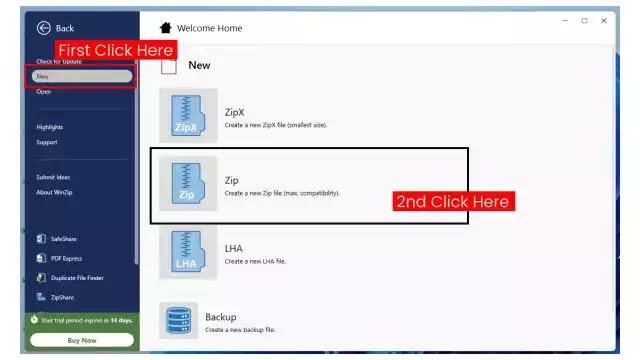
To compress files in this way, first of all you should open Winzip software in your computer. When this software opens in your computer, after this you should click on the new tab and select Zipx or zip option as per your requirement. Look carefully at the image below.
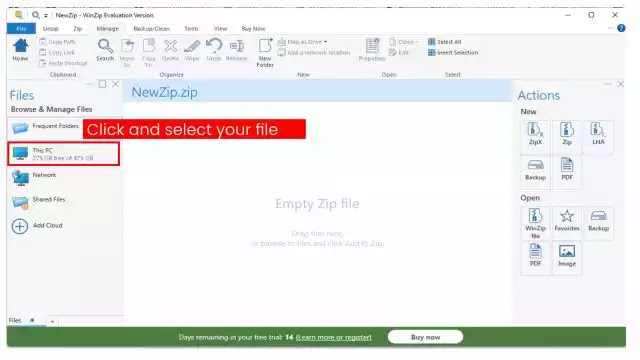
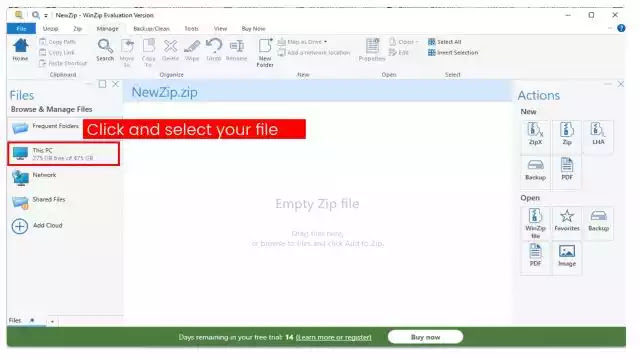
Now select those files and folders from your computer, which you want to compress. Once you are selected, the compress settings should be configured and then click on "Create button" or "OK button". As soon as you do this, your selected files and folders will be compressed.
Note: If you want to compress your file and folder using this first method and want more clarity for it. Then You should watch the video below this article.
The Second way to Compress Files with the help of WinZip Software:
If you want to compress one or more files of your computer, then first of all you should select all those files for this task.
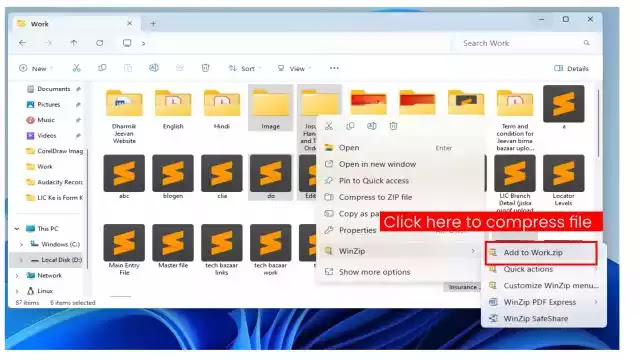
Once you select all the files, you should click on the right button of the mouse. As soon as you click on the right button of the mouse, you will see the option of Winzip. Now as soon as you take the mouse's cursor to the Winzip option, you will start seeing some more new options. Look carefully at the image given below.
Now you need to select the first option from the newly visible options. Your file will be compressed as soon as you do this.
Note: If you want to compress your file and folder using this second method and want more clarity for it. So watch the video below carefully.